Site termgroup add contributor or manager
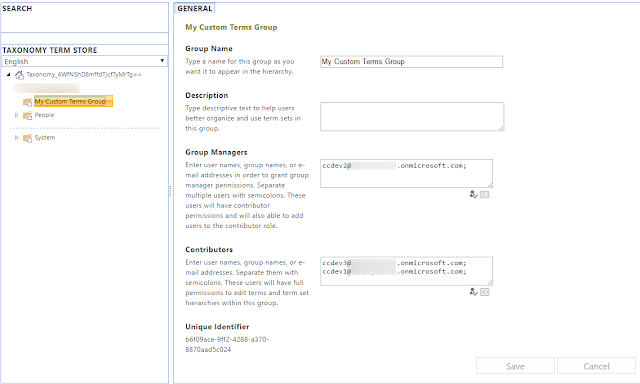
Add site collection term group Managers and Contributors using JSOM On client side for CSOM we have already a solution for adding managers or contributors for term groups. You can have a look here for the original article.
ClientContext clientContext = GetClientContext(); var taxonomySession = TaxonomySession.GetTaxonomySession(clientContext); var termStore = taxonomySession.GetDefaultSiteCollectionTermStore(); var myTermGroup = termStore.Groups.GetByName("My Custom Terms Group"); //Add Group Managers myTermGroup.AddGroupManager("i:0#.f|membership|...@tenant.onmicrosoft.com"); //Add Group Contributors myTermGroup.AddContributor("i:0#.f|membership|...@tenant.onmicrosoft.com"); myTermGroup.AddContributor("i:0#.f|membership|...@tenant.onmicrosoft.com"); clientContext.Load(myTermGroup, group => group.GroupManagerPrincipalNames, group => group.
SPFX Showcase - MySite
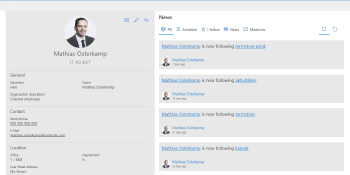
Modern Mysite on SharePoint 2019 I like to share some ideas from current project to have a modern MySite on a SharePoint 2019. It is completely created by a SPFX solution with multiple webparts. Unfortunately it is a customer project and i can not share any code.
It comes with three webparts:
Userprofile The user profile webpart shows your user profile information together with your profile picture in smart grouped categories.
SPFX 2019 - speed up npm performance
Problem For current sharepoint projects we have huge node_modules folders. With every new project we have to download everything again. I started to look for a better solution and found pnpm.
Solution pnpm is a complete custom package manager designed for better performance, but compatible with npm. Instead of heaving multiple packages it uses symlinks and reuses packages. They published a speed comparison, in some tests it is pretty fast, especial if you already have some projects.
Javascript - Publish classic list form webparts
Problem For classic SharePoint 2019 libraries you still need your EditForm.aspx and DispForm.aspx to edit your properties. If you like to make any changes, create another form page or repair it by code, it is a little bit more complicated. Most time you try to edit the “DefaultEditFormUrl” property of your list. If you try to change the “DefaultEditFormUrl” property it leads some time to the following error:
Unable to find an SPForm matching URL.
SPFX 2019 Custom Installer
What we create In SharePoint SPFX solution development you have most time the requirement to do some installation tasks. You have multiple solutions for that problem. First - most content can be deployed via XML manifest files to your website. This helps you with the most basic stuff, but if you like to do some more modifications, for example set special permissions on lists or deploy webparts to your page, it have to be done extra.
SPFX 2019 Unexpected token - Uglify
Problem If you are using some third party libraries on SPFX 2019 there can be a problem with your typescript language set. Everything works fine in development, but on production build you get an error message like this one:
SyntaxError: Unexpected token: name (xxxxxx) from Uglify plugin The problem ist, that third party library uses ES6 code and UglifyJS ist not able to compile ES6.
Solution UglifyJS does not support this compile, so we can go for TerserPlugin.
SPFX 2019 eslint and prettier
For our current projects we used tslint and suffered for some problems. First main concern was, that VSCode was not able to give full feedback about code problems. Later on execution of gulp build all errors where thrown. Furthermore we got some conflicts with prettier solution and it was a hell to understand the current used rules from tslint. Also the tslint performance was very awful. We know it is deprecated for a while source and now its time to get rid of it.
SPFX 2019 Libraries with PnP JS
What we create Ok. Here a small preview, what we like to create in this guide. A sample webpart loading your code from a library, here together with PnP JS to get all site groups.
You find the complete source code for the solution here.
What are SPFX libraries? If we come to the library topic most people start with the default description from microsoft. (source)
The library component type in the SharePoint Framework (SPFx) enables you to have independently versioned and deployed code served automatically for the SharePoint Framework components with a deployment through an app catalog.